To integrate Web2Chat into your website or application, you’ll need your App ID and Widget ID. These identifiers are essential for configuring the Web2Chat Messenger, connecting with APIs, and enabling integrations with other tools.
This guide will show you exactly where to find your App ID and Widget ID in your Web2Chat workspace.
What Are the App ID and Widget ID?
- App ID: A unique identifier for your Web2Chat workspace. It’s required for installing Web2Chat on your website, using the API, and connecting third-party integrations.
- Widget ID: A specific identifier for the Messenger widget installed on your website or application. This is useful for customizing the appearance and behavior of your Messenger.
Where to Find the App ID and Widget ID for Your Workspace in Web2Chat
To integrate Web2Chat into your website or application, you’ll need your App ID and Widget ID. These identifiers are essential for configuring the Web2Chat Messenger, connecting with APIs, and enabling integrations with other tools.
This guide will show you exactly where to find your App ID and Widget ID in your Web2Chat workspace.
What Are the App ID and Widget ID?
- App ID: A unique identifier for your Web2Chat workspace. It’s required for installing Web2Chat on your website, using the API, and connecting third-party integrations.
- Widget ID: A specific identifier for the Messenger widget installed on your website or application. This is useful for customizing the appearance and behavior of your Messenger.
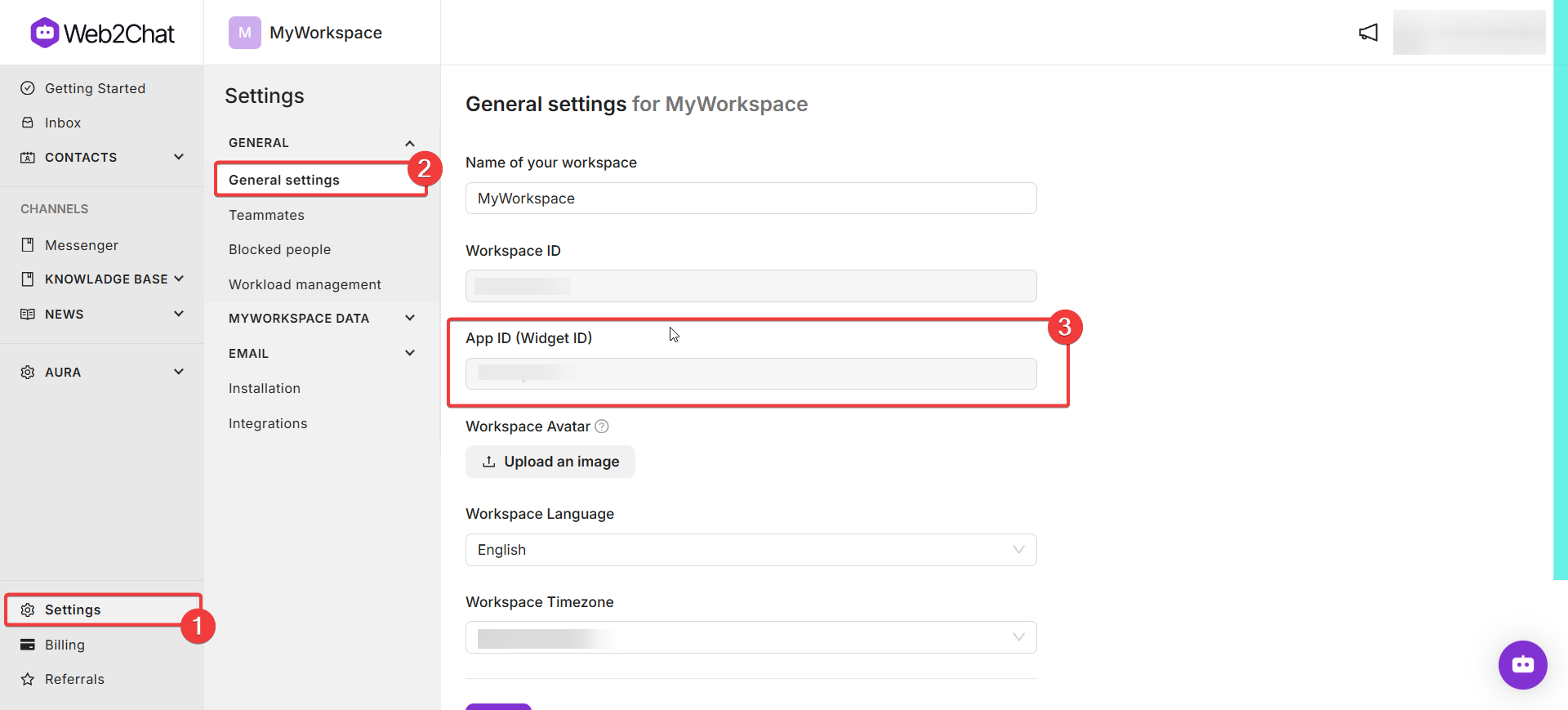
How to Find Your App ID and Widget ID
If you need the App ID (Widget ID) for your workspace, follow these simple steps:
- Log in to Web2Chat: Visit the Web2Chat and log in.
- Ensure Your Workspace is Created: Before proceeding, make sure you have already created a workspace. If not, you can create one by following the on-screen instructions after logging in.
- Navigate to Settings: Once you're in your workspace, click on the Settings option in the main menu.
- Go to General Settings: Under the Settings section, select General Settings.
- Locate the App ID (Widget ID): In the General Settings page, you’ll find the App ID (Widget ID) listed. This is the unique identifier for your widget.

Copy the App ID and use it wherever required, such as embedding your widget into your website.
If you need further assistance, contact our Customer Support.
