Proper formatting ensures that your articles are easy to read and understand. Web2Chat’s article editor provides various tools to help you structure content, add media, and highlight important information.
How to Format an Article in Web2Chat
Follow this guide to format your article for maximum readability and effectiveness.
Add Headings
Using headings helps organize your content and allows readers to scan through the article quickly.
- Highlight the text you want to format as a heading.
- In the article editor toolbar, click the Heading dropdown and choose the appropriate heading style (H1, H2, H3, etc.).
- Use H1 for the main title, H2 for subheadings, and H3 for smaller sections.

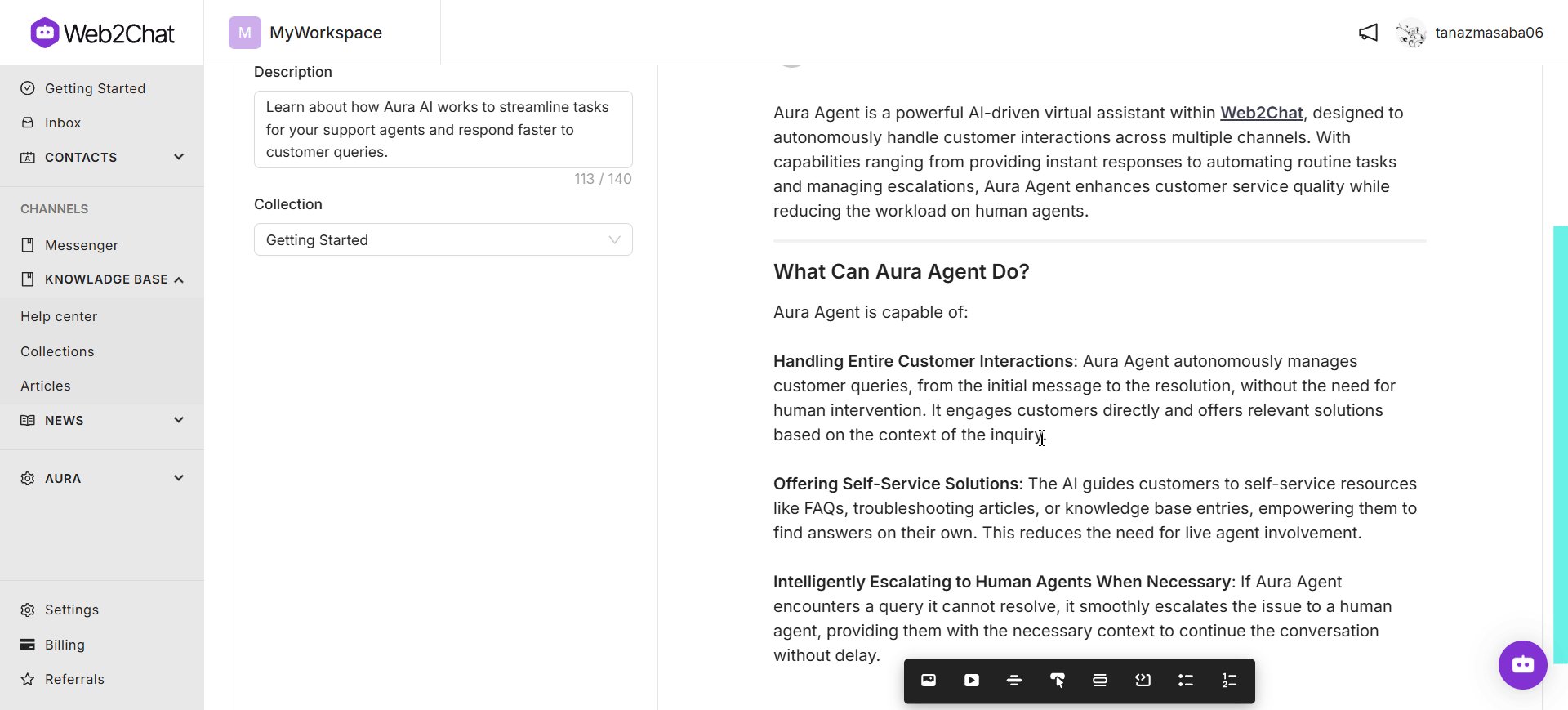
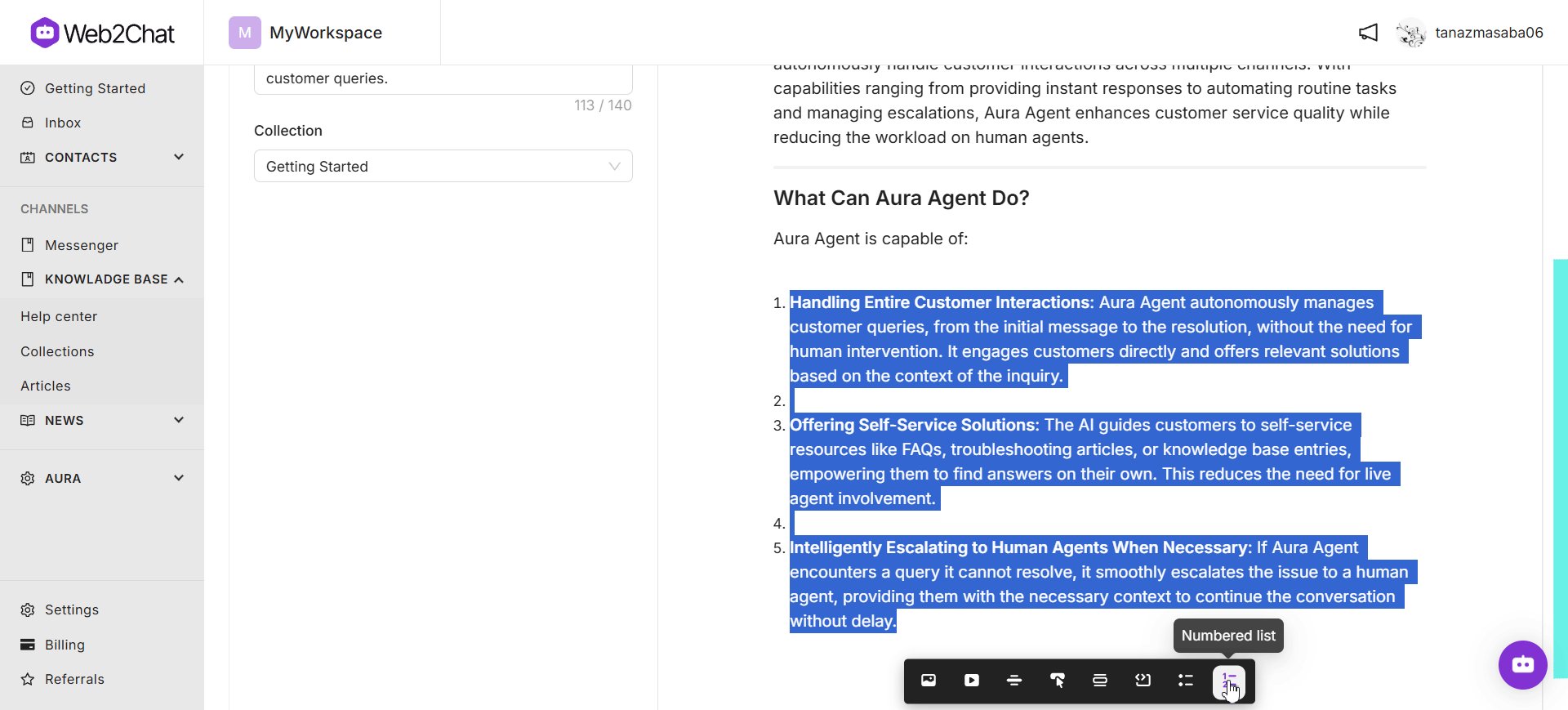
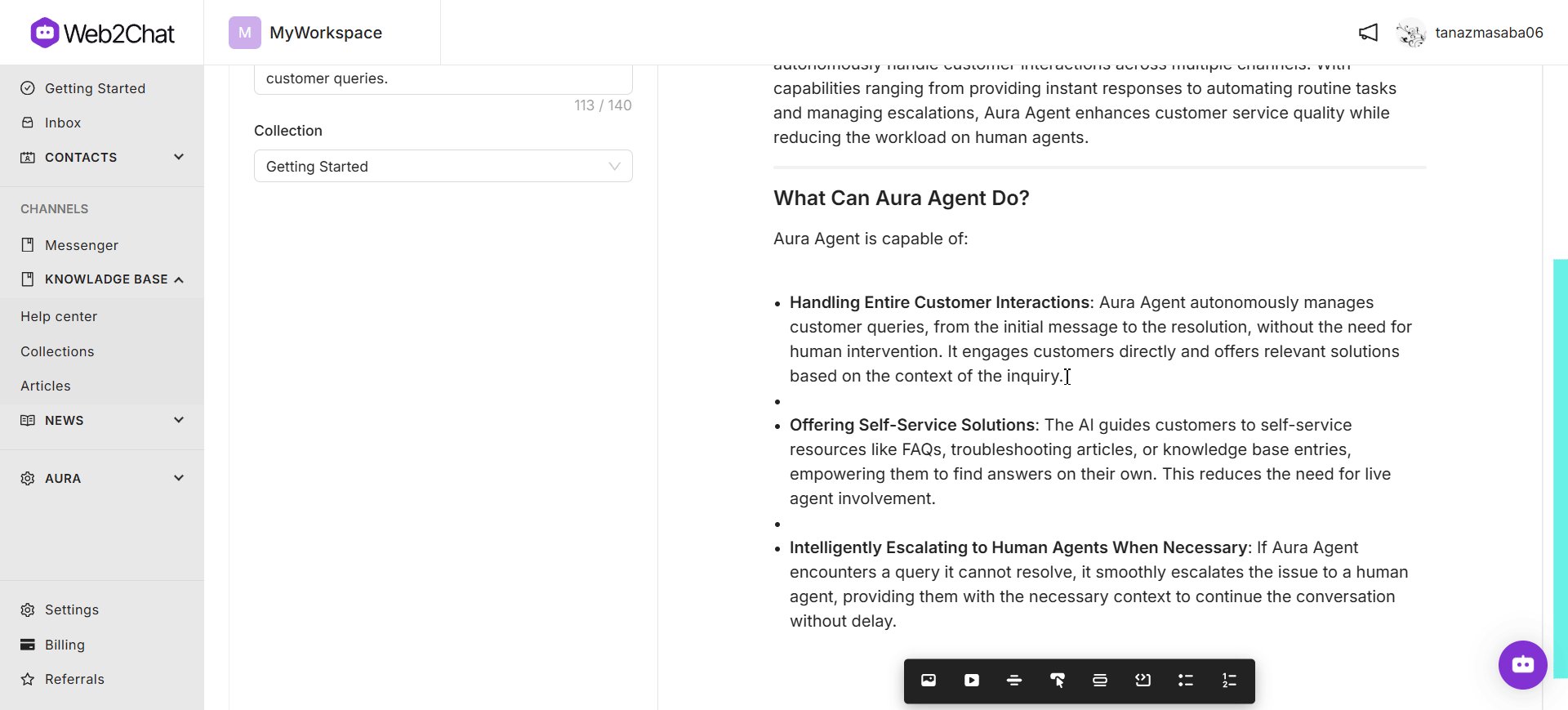
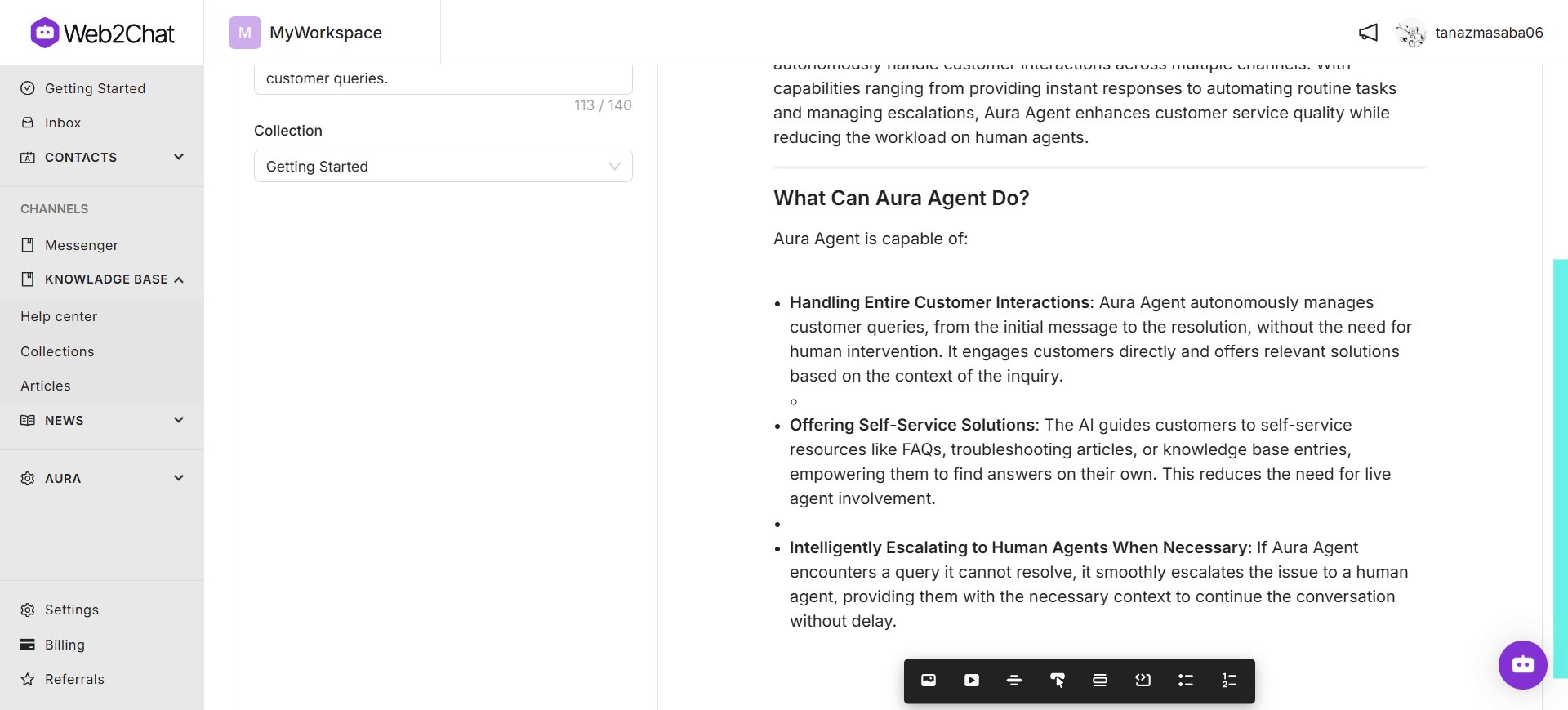
Use Bulleted and Numbered Lists
Lists help present steps, items, or ideas in a clear format.
- Click the Bulleted List or Numbered List button in the toolbar.
- Start typing your list items. Press Enter to add a new item.
- To create a nested list, press Tab to indent a list item.

Add Links
Links allow readers to navigate to other articles or external resources.
- Highlight the text you want to link. Click the Link button in the toolbar and paste the URL in the dialog box.
Add Images and Videos
Visuals can help illustrate concepts and make your article more engaging.
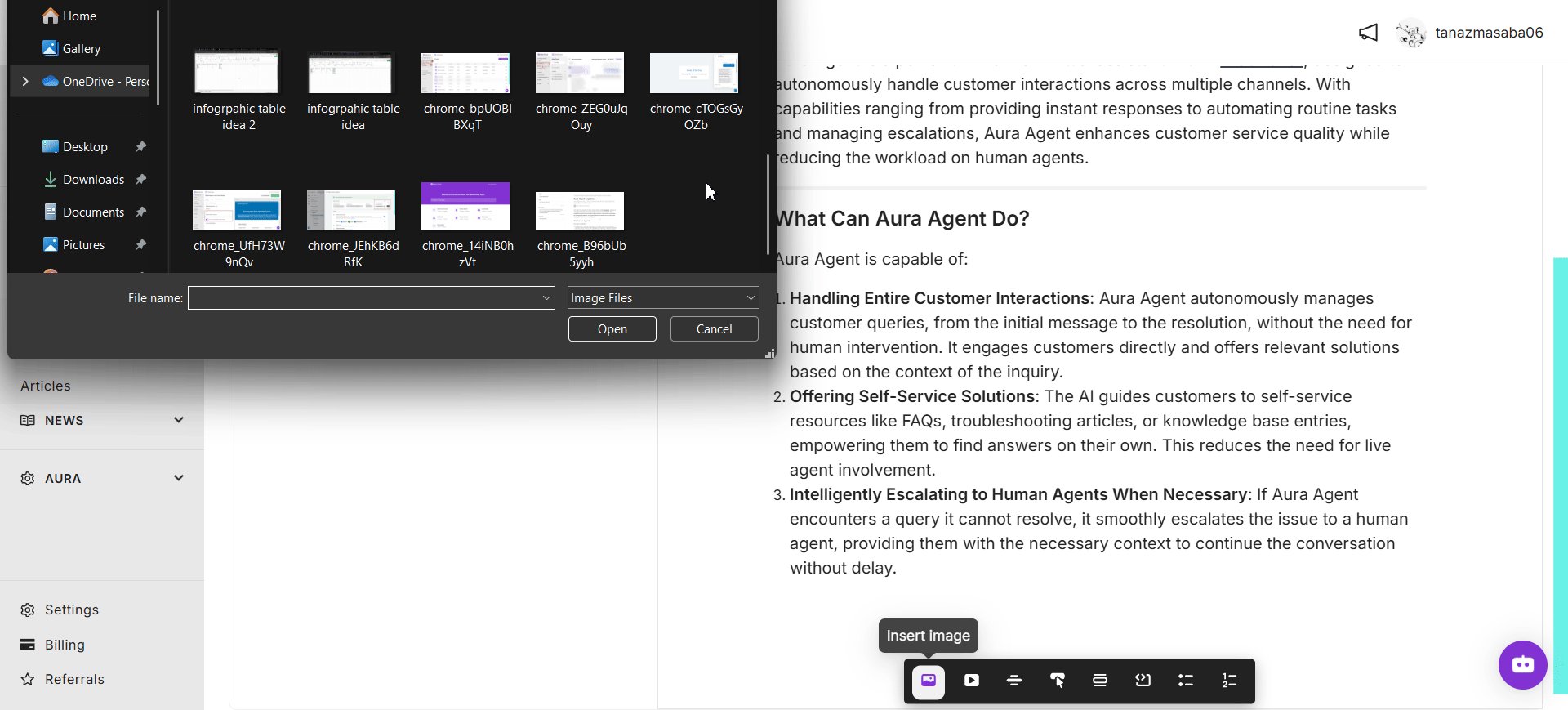
- Insert an Image
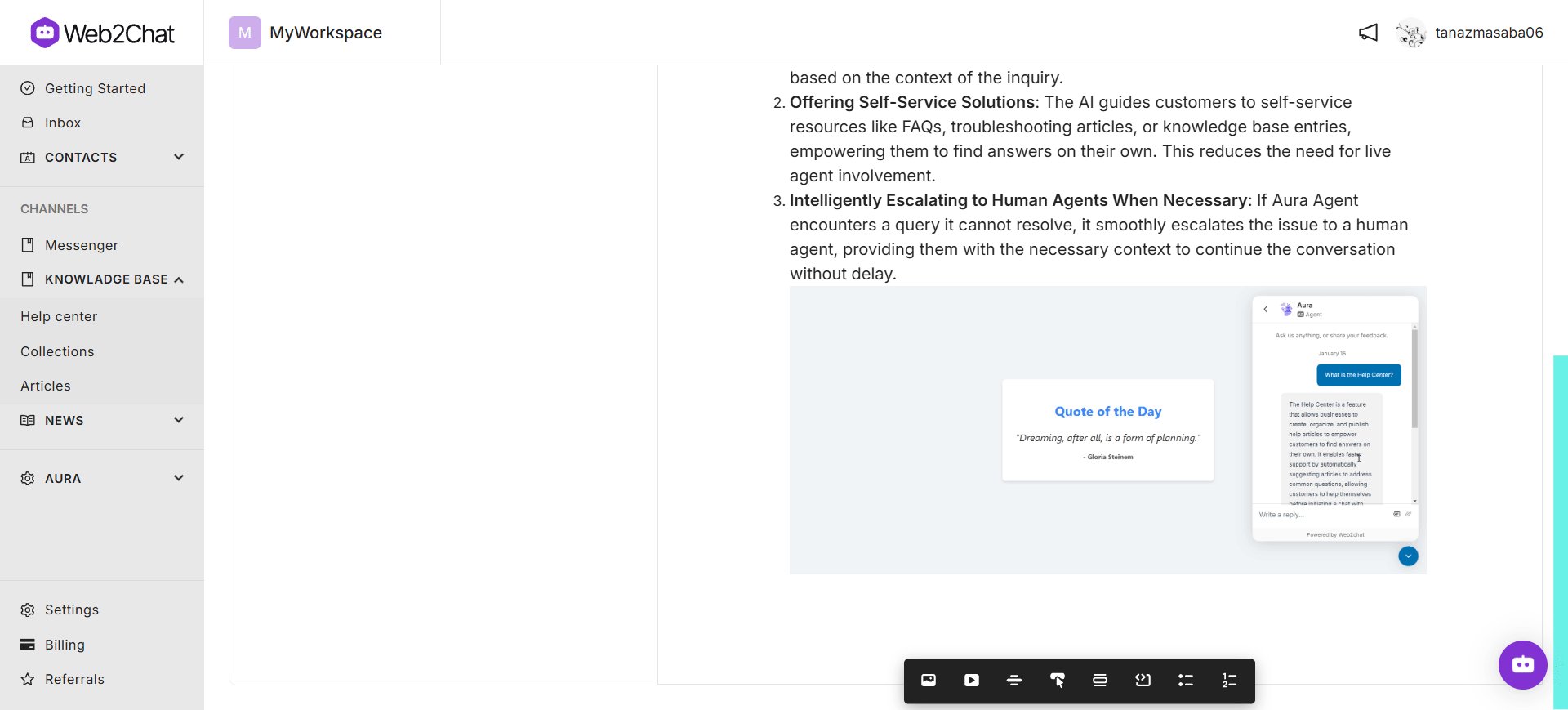
- Click the Image icon in the toolbar.
- Upload an image from your device.
- You can add alternative text to images to make it readable for screen readers.
- Insert a Video
- Click the Video icon and paste the URL of the video (e.g., YouTube or Vimeo).
- The video will be embedded in the article.

Apply Text Formatting
Use different text styles to emphasize certain parts of the content.
- Bold or Italicize Text: Highlight the text and click the Bold or Italic button in the toolbar.
- Underline or Strikethrough: Select the Underline or Strikethrough option to emphasize text differently.
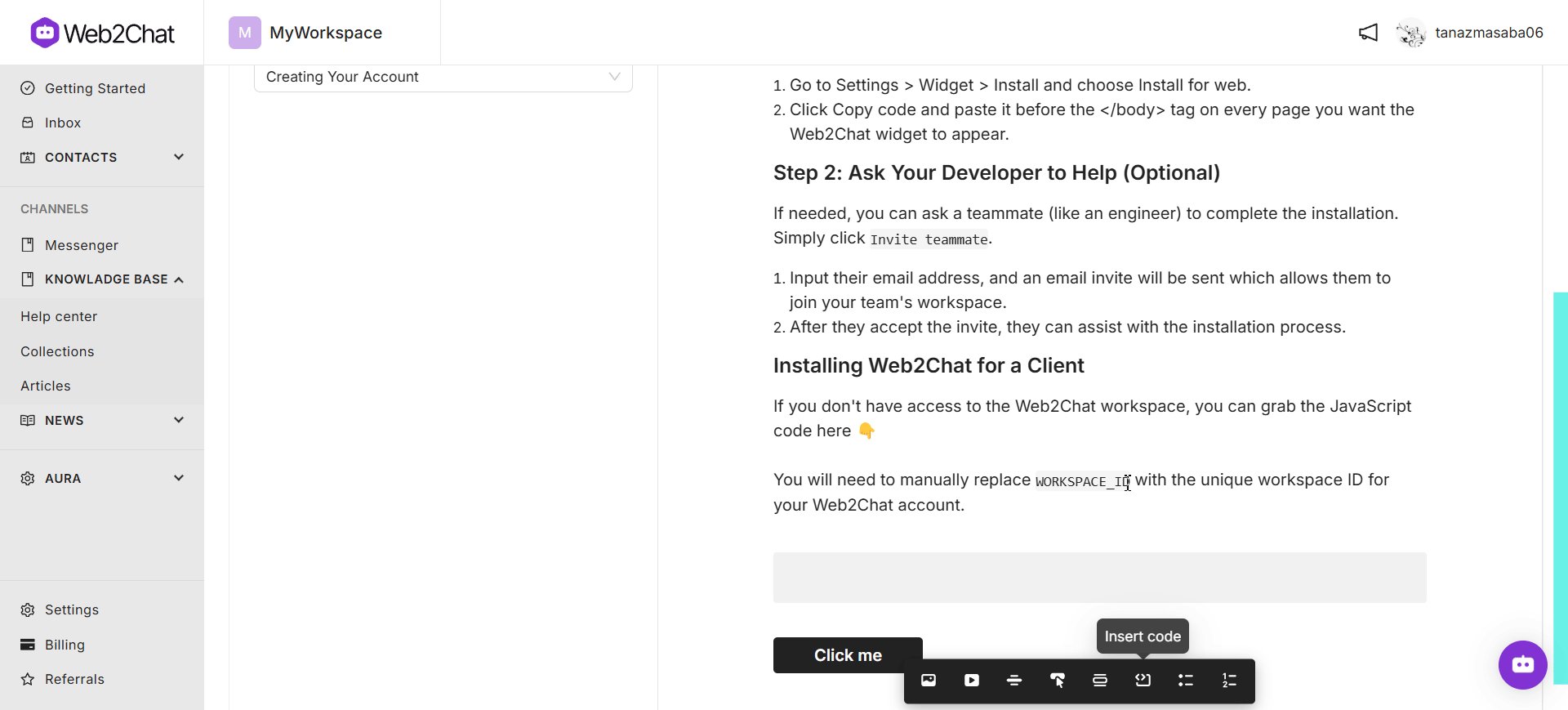
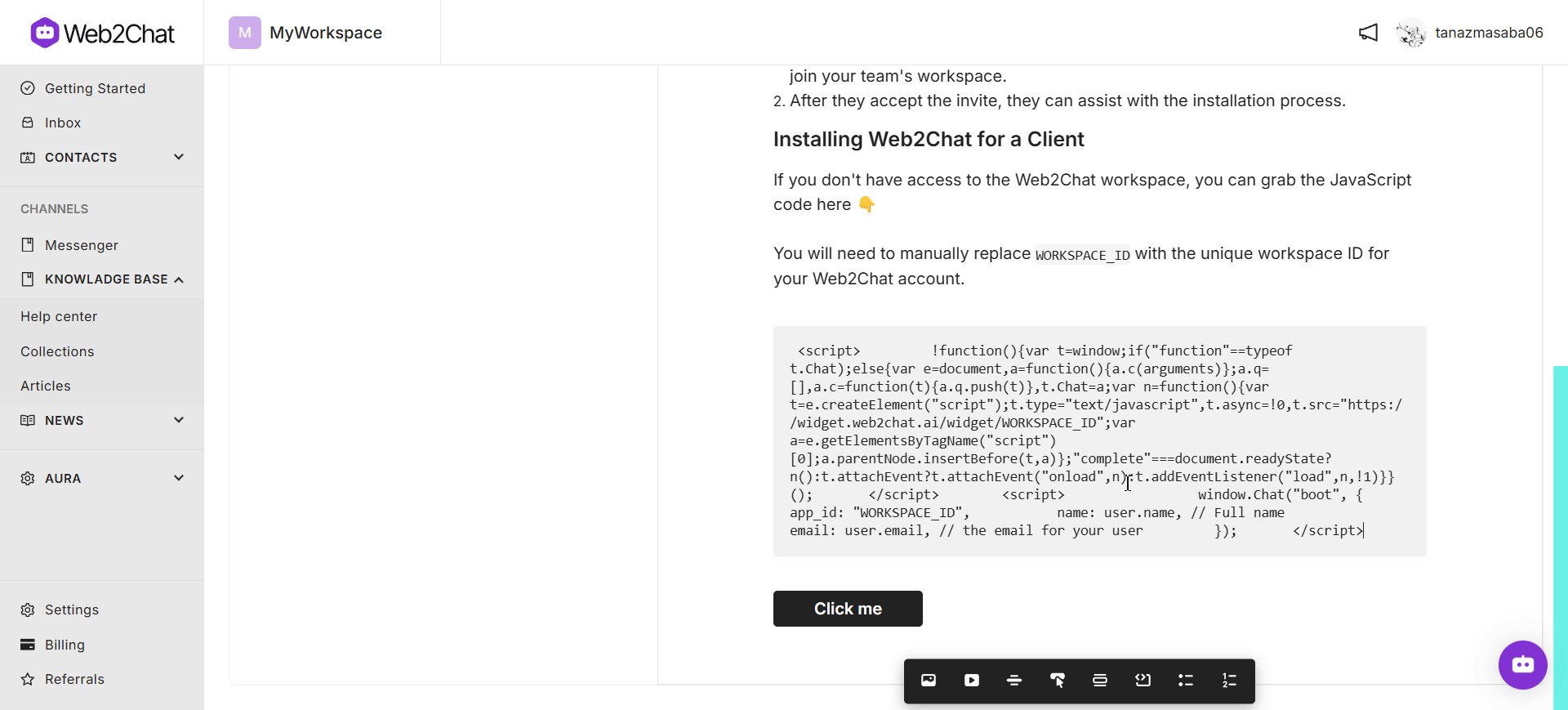
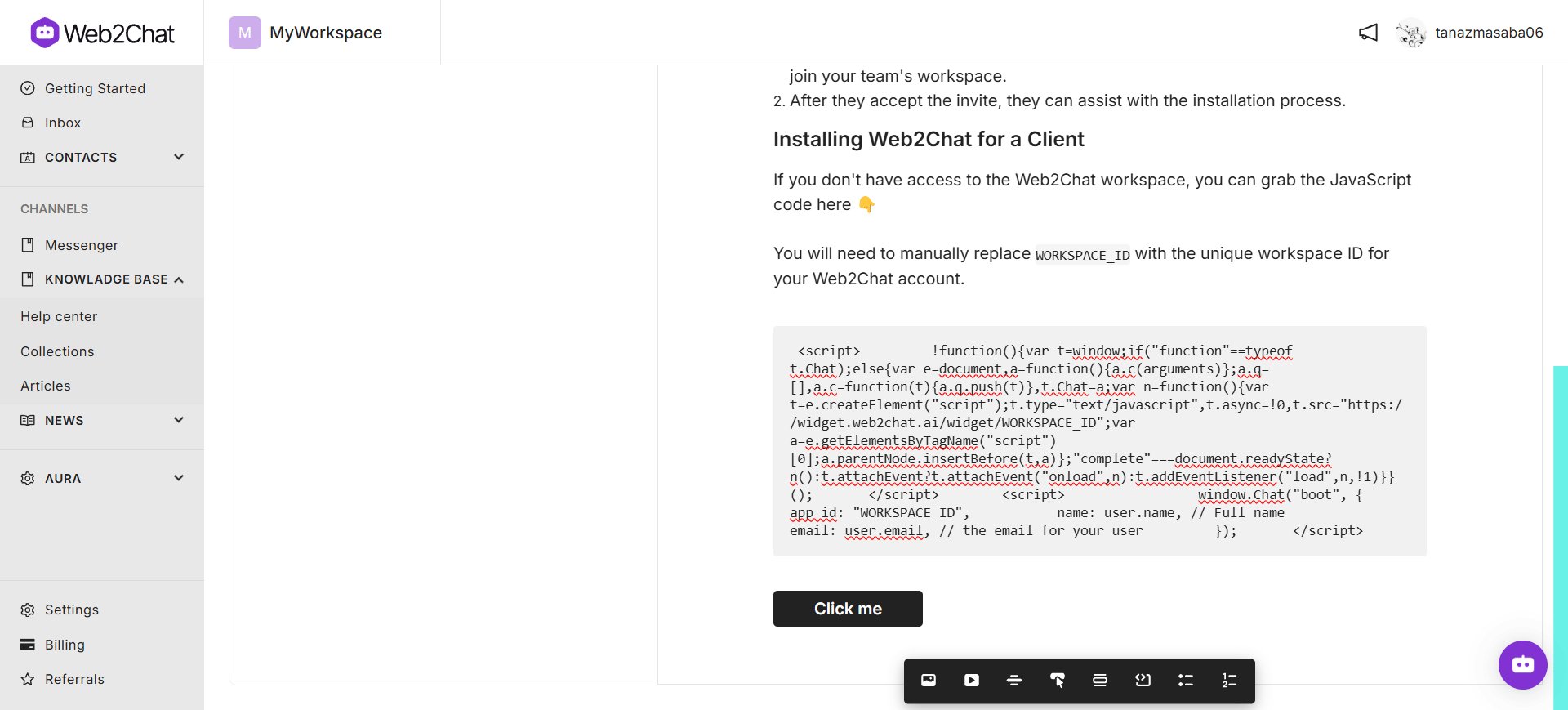
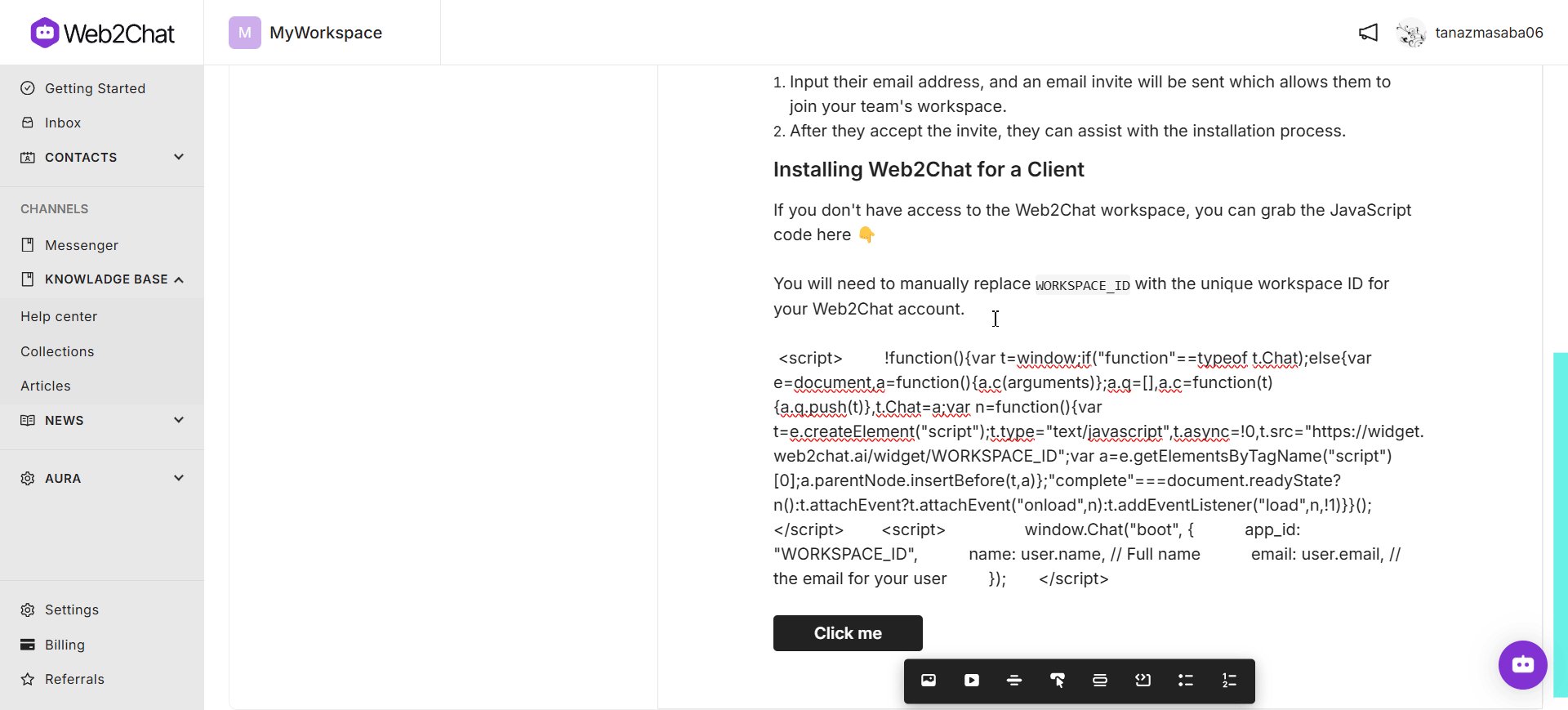
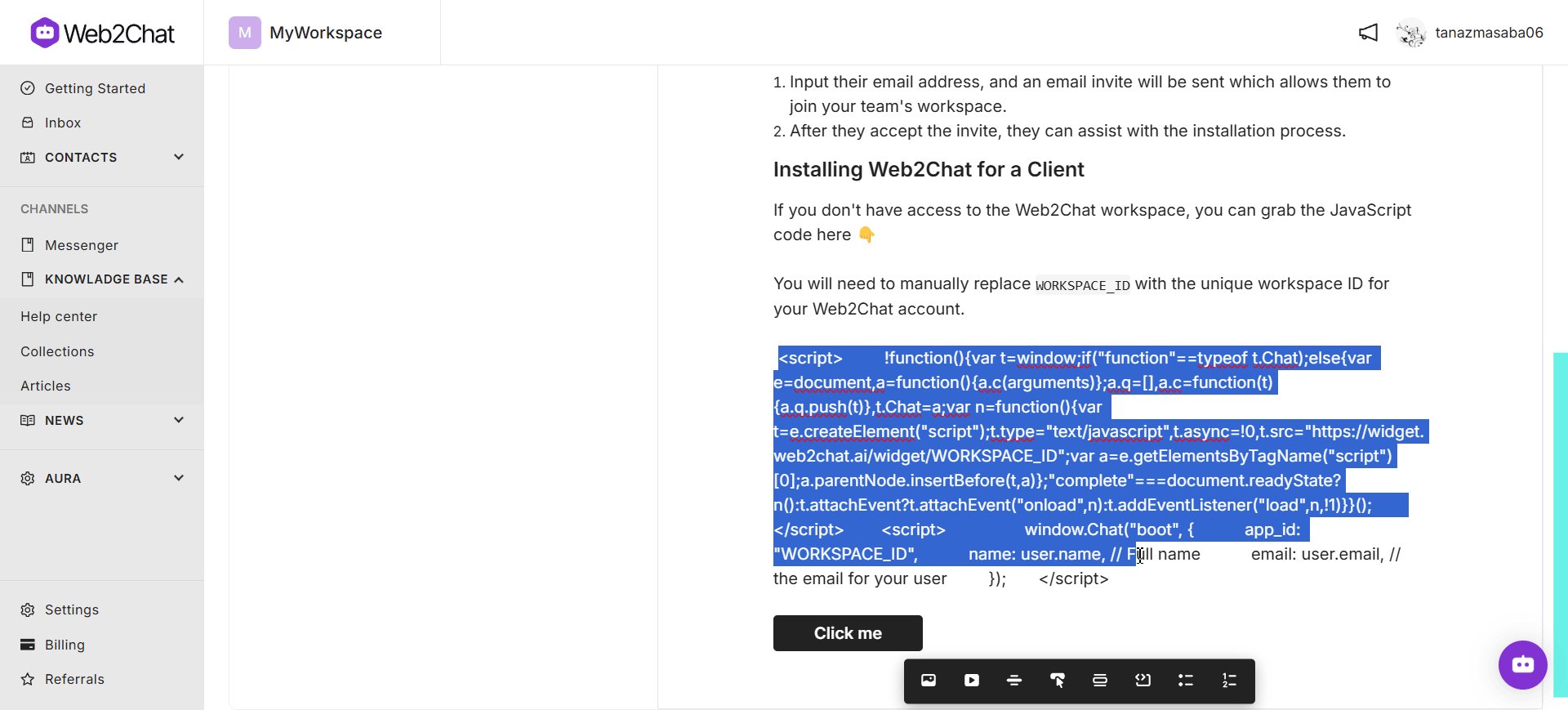
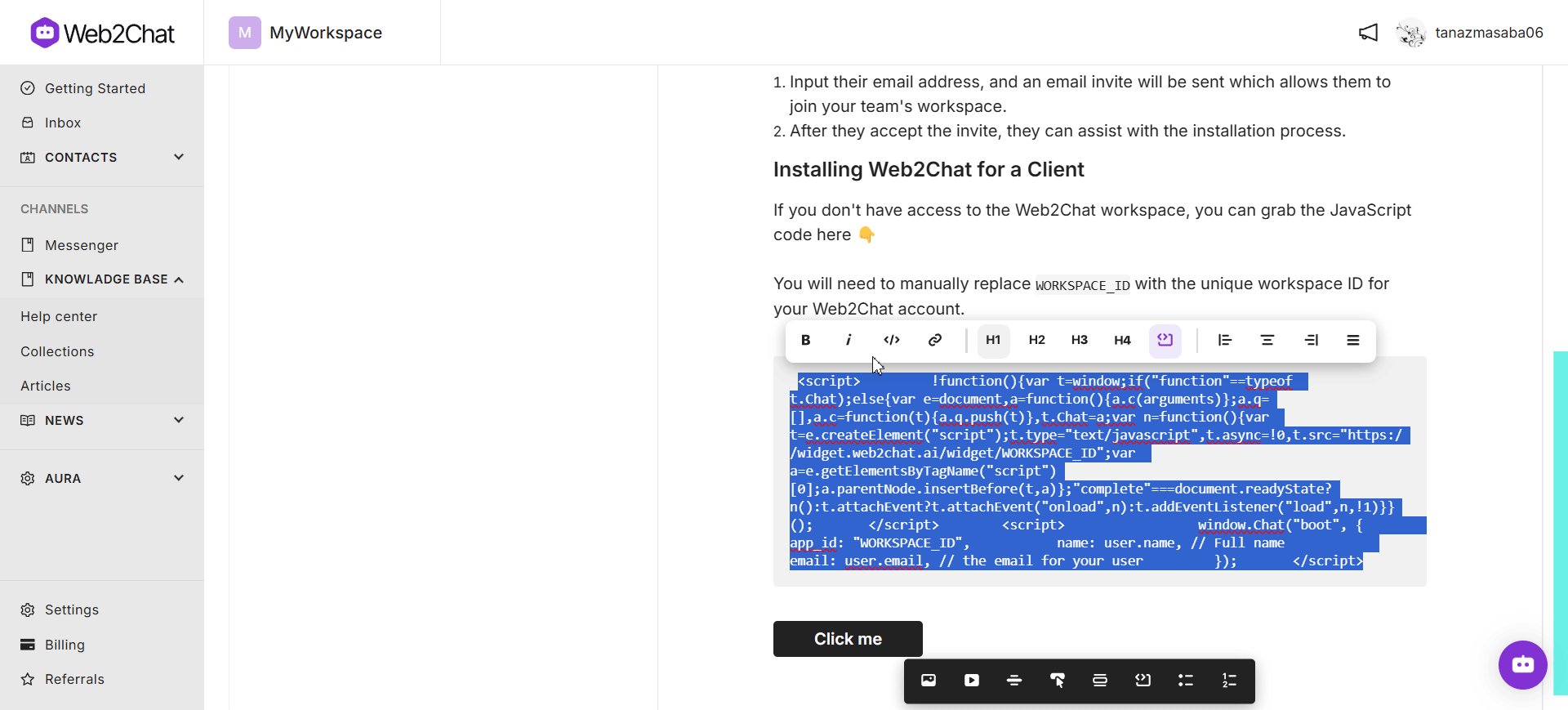
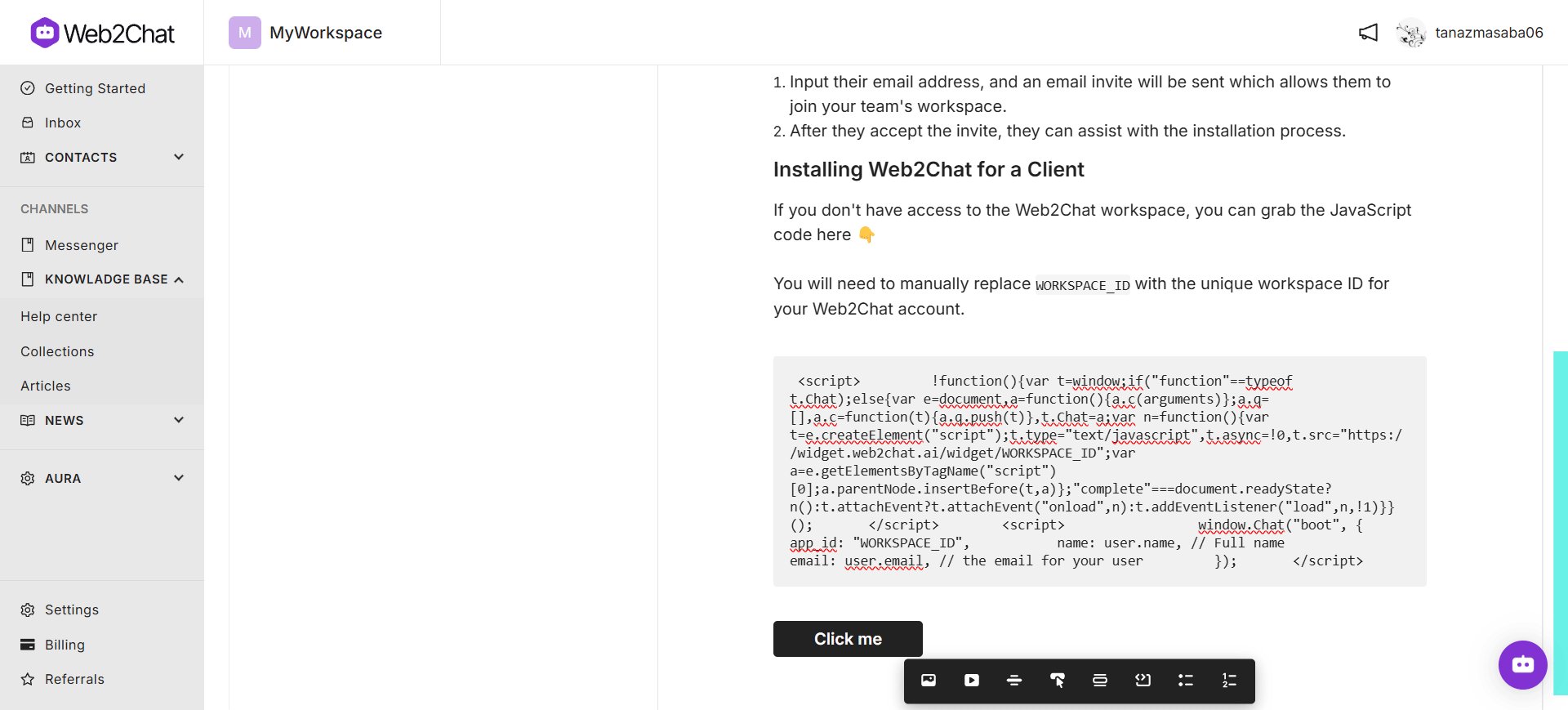
Add Code Snippets
For technical articles, you may want to include code snippets.
- Click the Code Block button in the toolbar.
- Paste or write the code snippet inside the block.

Alternatively, you can also highlight a specific text and then select Code Block to add code snippets in your text.

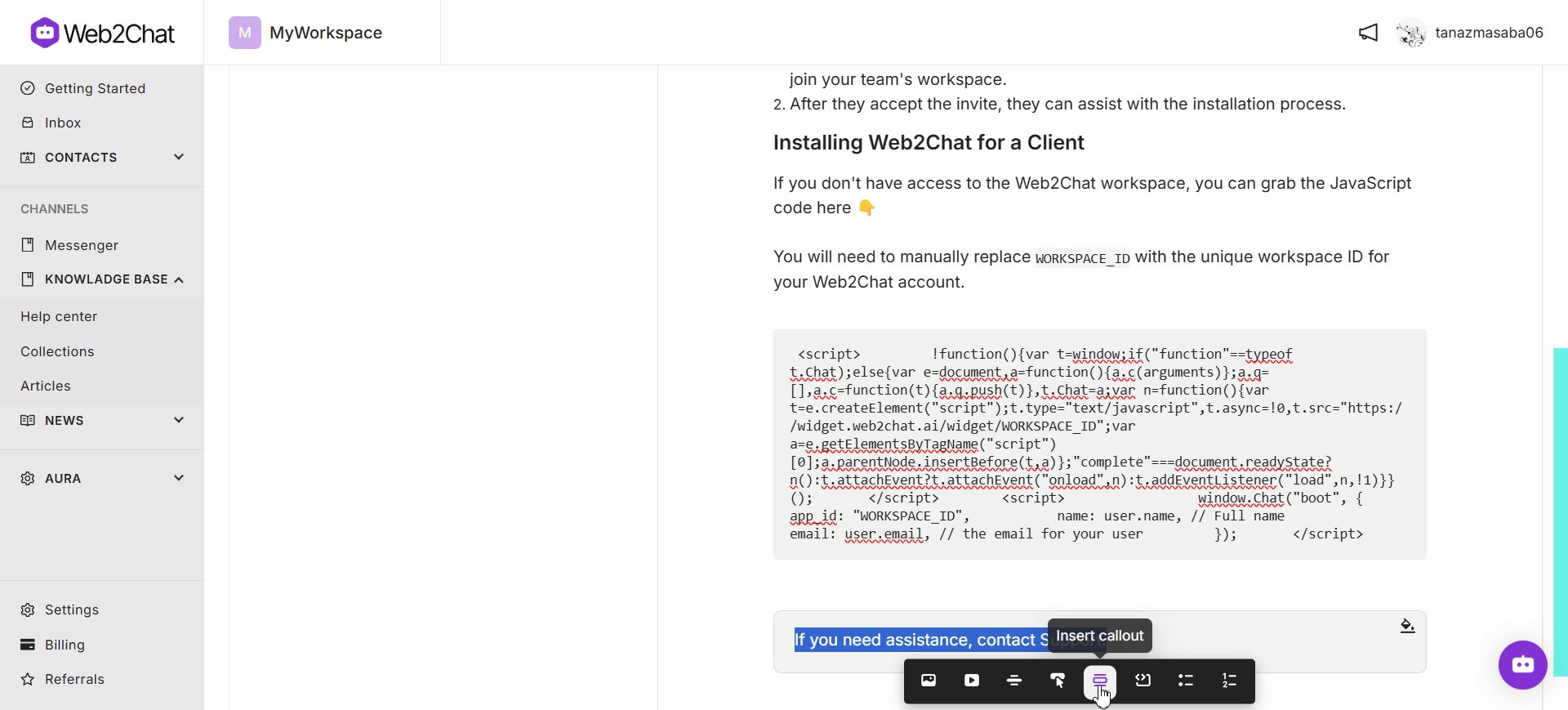
Use Blockquotes (Call Out)
Blockquotes can be used to highlight quotes or important messages.
- Highlight the text you want to format as a blockquote.
- Click the Blockquote button in the toolbar. The selected text will be indented and formatted as a quote.

Add Call to Action Buttons
Buttons can be used to make your content more engaging and improve click-through rates in your articles.
- Click on the 'Button' option in toolbar.
- Enter a link to redirect the users to a different page when they click on the button.
- Change the label of the button content to add your call to action.
Insert Dividers
Dividers can be used to break up a lengthy article and make it more readable.
- Click on the 'Insert divider' option in toolbar to add a separator between any content or create new sections within your article.
Effective formatting can significantly enhance the readability of your articles. Use Web2Chat's editing tools to structure your content with headings, lists, and media. Experiment with different formatting options to make your articles visually appealing and informative.
If you need more assistance, feel free to contact our Customer Support.
Related Articles
For more information on optimizing your Help Center, check out these resources:
